Introduction
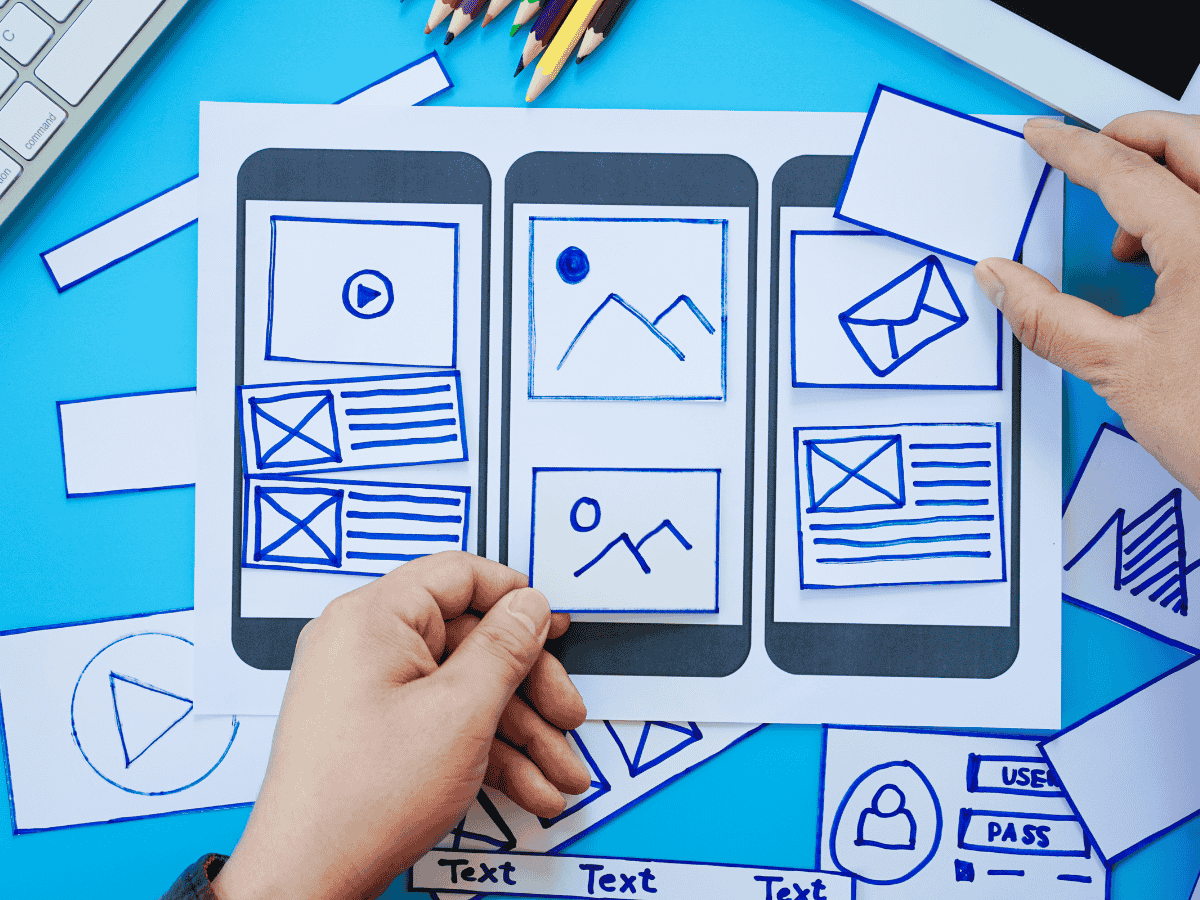
With the increasing use of mobile devices, responsive design is no longer optional. It ensures that your website provides an optimal viewing experience across a variety of devices.
Principles of Responsive Design
- Fluid Grids: Use percentage-based widths to allow content to resize based on screen size.
- Flexible Images: Ensure images scale with the layout to avoid distortion or overflow.
- Media Queries: Utilize CSS media queries to apply different styles based on device characteristics.
Mobile-First Approach
Designing for mobile first ensures that you prioritize essential features and content. This approach leads to a more streamlined user experience on larger screens.
Testing Responsiveness
Regularly test your website on multiple devices and screen sizes. Tools like Google’s Mobile-Friendly Test can help identify issues.
Conclusion
Responsive design is critical for meeting user expectations in a multi-device world. By following best practices, you can enhance usability and ensure a seamless experience for all users.